产品多属性设置(Multivariant)
一个独立站或者电商平台最先进的功能之一是可以在一个清晰的结构中显示一种产品的不同属性。典型的例子是T恤不同属性。我们在以下链接创建了一个相关的示例: http://demo.virtuemart.net/multi-variant-detail
并不是所有的颜色都适用于任何尺寸,而且由于审美原因,“蓝色”的t恤上没有“蓝色”的印记。任何下拉组合都指向一个真实的产品。处理很容易,因为最重要的产品属性可以从父产品访问(变量属性、Sku、价格)。因此,您可以轻松地在一个视图中配置超过50个不同属性的产品,具有不同的库存水平、价格和图片。如果您选择一个已经存在的属性,如长度、重量等,那么您可以使用父产品中的下拉矩阵直接更改值。您还可以修改显示(例如舍入)。

变量矩阵
只需创建一个类型为“Multivariant”的自定义字段。它有3个额外的参数。
“使用典型的父链接“可以对SEO有帮助
“使用标签“显示下拉菜单的标签,如长度,重量,颜色
"自定义字符串字段"这对于扩展搜索和搜索插件来说是非常有利的。创建一个类型为String的隐藏自定义字段,并在这里选择它。存储父产品会在子产品中创建一个关联的String定制字段。这使得搜索“红色产品”成为可能。
存储变量矩阵的内部变量占位符,可以被忽略
现在创建一个新产品,并给它命名。然后将自定义字段Multivariant添加到产品中。
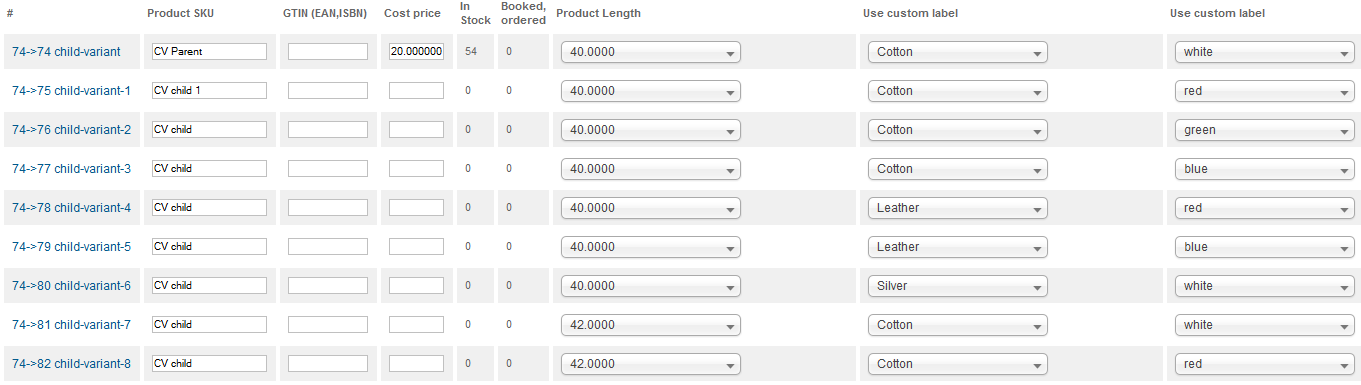
然后在第一个不同属性产品的文本框中输入第一个选择,用新行分隔不同的选择(输入)。在添加新的不同属性产品后,请随时提醒存储产品。现在使用“添加一个子产品”按钮来添加任意数量的子产品。然后通过行中提供的下拉菜单为任意子行选择一个不同的值
当您向已经拥有子产品的父产品添加多变量定制字段时,那么子产品的值将直接添加到不同属性的产品实例中。下拉菜单也被直接设置为正确的值。所以去掉一个多元变量并不会造成问题。您只需要重新输入标签的规格。
当您使用代表产品某个维度的标签时,您可以使用一个数字来设置该值的四舍五入数字。例如,选择weight = 2,你得到的产品值四舍五入时保留的小数为2位。但是当你选择customlabel时,你可以输入一个新的属性,比如颜色。
表中的第一行是父产品。当父节点有一个有效的选择意味着所有下拉菜单都有一个有效的值,那么父节点是可排序的,但如果没有,那么父节点是不可排序的下拉菜单将显示类似于"Choose an option"的内容

